Vielleicht kennen Sie das auch: Sie sind draußen unterwegs, die Sonne scheint, Sie nehmen Ihr Handy in die Hand, aber können kaum etwas erkennen und sehen gar nicht, worauf Sie gerade klicken? Schon ist es schwieriger, das Handy zu nutzen.
Oder stellen Sie sich Folgendes vor: Sie möchten eine Überweisung mit der App Ihrer Bank tätigen. Aber Sie können Farben nicht so gut sehen. Alle Buttons sehen für Sie grau aus, was wie inaktive Buttons wirkt, die man eigentlich nicht klicken kann. Vielleicht tippen Sie deswegen auch mehrfach darauf und werden unsicher.
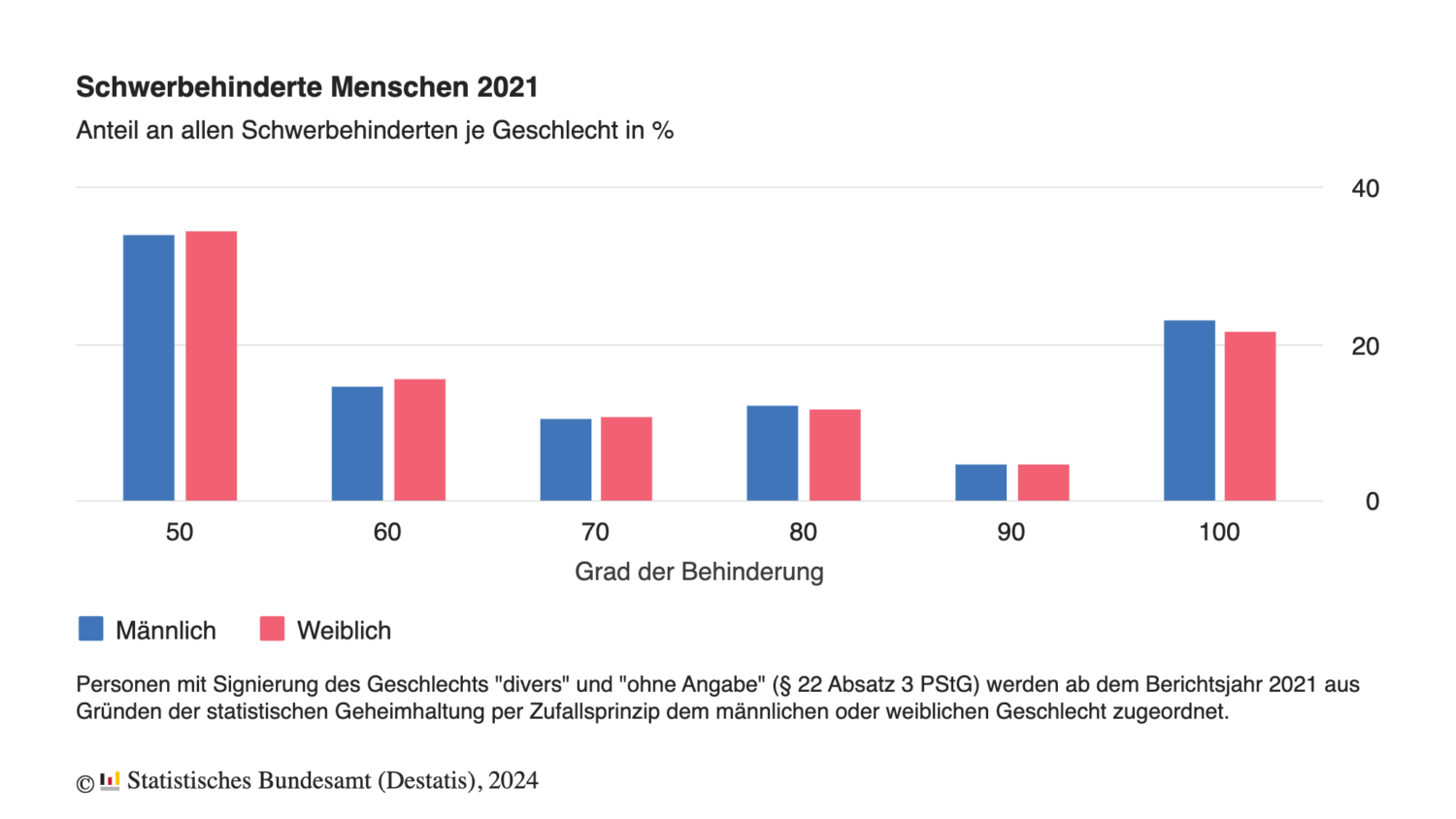
Diese Beispiele zeigen nur einen minimalen Teil der Einschränkungen, die Menschen zeitweise oder permanent haben können. Es gibt zahlreiche Einschränkungen und Behinderungen, die die Nutzung von digitalen Produkten erschweren. Dies fällt unter das weite Feld der digitalen Barrierefreiheit. Digitale Barrierefreiheit hat es zum Ziel, allen Usern in verschiedenen Situationen die Nutzung eines digitalen Produktes zu ermöglichen – das heißt allen Usern mit oder ohne Einschränkungen oder Behinderungen. In Deutschland leben 7,8 Millionen schwerbehinderte Menschen – das sind fast 10 % unserer Bevölkerung. Nur 3 % der Behinderungen sind angeboren. Viele Einschränkungen und Behinderungen treten im Laufe des Lebens, vor allem wegen Krankheiten, auf.

Barrierefreiheit im Alltag und in der digitalen Welt
In unserem Alltag begegnen wir bereits vielen Optionen, die die Welt barrierefreier gestalten: Rampen für Menschen mit eingeschränkter Mobilität oder der Signalton an Ampeln, wenn es grün wird. In der digitalen Welt brauchen wir ebenfalls solche Optionen, um die Teilhabe an den Produkten für alle Menschen zu ermöglichen. Am Beispiel der Banking-App könnte dies beispielsweise mit besseren Kontrasten oder einer speziellen Markierung erreicht werden, sodass man deutlich sieht, welche Buttons klickbar sind.
Verschiedene Aspekte der digitalen Barrierefreiheit
Es hört aber nicht bei den Kontrasten der Button-Farben auf. Wussten Sie beispielsweise, dass Dark Mode auch barrierefreie Aspekte adressiert? Er ist besser für Menschen mit eingeschränkter Sicht oder für Menschen, die sensibel auf helles Licht reagieren. Dark Mode und andere Barrierefreiheits-Features wie Untertitel werden jedoch von zahlreichen Usern verwendet, weil es für die Augen angenehmer ist und das lange Arbeiten am Bildschirm erleichtert. Dark Mode ist somit nur ein Beispiel, das zeigt: Barrierefreiheit kommt jedem User zugute. Wenn also ein Problem für eine bestimmte Zielgruppe gelöst wird, kann es auf die anderen Zielgruppen erweitert werden und somit jedem User die Möglichkeit geben, digitale Produkte zu nutzen.
Gesetzliche Anforderungen und Unterstützung durch UseTree
Unternehmen sind ab Juli 2025 dazu verpflichtet, die Barrierefreiheit ihrer Produkte einzuhalten, denn das Barrierefreiheitsstärkungsgesetzt (BFSG) tritt in Kraft. Es betrifft (fast) alle B2C-Produkte, wie z. B. Laptops, E-Book-Reader, Apps, Geldautomaten oder auch E-Commerce-Webseiten. Mit dem Gesetz wird die gleichberechtigte Teilhabe an digitalen Produkten für alle User gefördert.
Um Sie als Unternehmen dabei zu unterstützen, die Barrieren bei digitalen Produkten abzubauen und zusätzlich die Anforderungen des BFSG einzuhalten, bieten wir bei UseTree verschiedene Services an, die Sie so kombinieren können, wie es am besten zu Ihren Anforderungen passt.
- Beratung: In der allgemeinen Beratung gehen wir auf Standards und Anforderungen für Ihr Produkt ein, die für die Zielgruppe unter dem Aspekt der Barrierefreiheit erfüllt werden müssen. Dabei begrenzen wir uns nicht nur auf Deutschland, sondern wir haben auch einen Blick auf internationale Guidelines wie z. B. dem WCAG.
- Expert-Review: Im Expert-Review definieren wir zusammen Ihre Nutzergruppe und betrachten den aktuellen Stand Ihres Produktes, d. h. welche Anforderungen werden bereits erfüllt und an welchen muss noch gearbeitet werden. Im Anschluss erarbeiten wir Maßnahmen, um Ihr Produkt noch barrierefreier zu gestalten.
- Testing: Ihr Produkt wird mit einer relevanten Nutzergruppe plus ggfs. mit einer Schnittstellentechnik wie z. B. Screenreader auf Barrierefreiheit getestet. Das heißt für Sie: Sie bekommen die Einblicke und Empfehlungen aus einem regulären Usability Testing sowie einem gezielten Accessibility Testing.
- Konzept, Umsetzung & Report: Wir entwerfen für Sie ein UX-Konzept und das passende Design – natürlich nach relevanten Standards sowie Normen. Diese werden auch direkt von uns umgesetzt. Am Ende erhalten Sie noch einen Report von uns, der Ihnen zeigt, welche Kriterien erfüllt werden.
Fazit
Uns bei UseTree ist es wichtig, eine digitale Welt zu gestalten, die für jeden zugänglich und nutzbar ist. Für uns gehört es zur Verantwortung eines jeden Designers, Writers und Researchers, auch auf Barrierefreiheit für alle zu achten. Wir glauben fest daran, dass jedes Produkt inklusiv gedacht werden sollte. Kontaktieren Sie uns per E-Mail an request@usetree.com, damit wir gemeinsam Ihr Produkt und Ihre Webseite barrierefreier gestalten können.





